Complete roadmap: How to get started with Frontend Development?
A clear goal and path to achieve it is important because if you don't know where you are going, you'll end up somewhere else.
Hello World!
Today we will look into the complete roadmap for becoming a frontend developer step by step.
In the previous blog, we talked about if getting into a web development career in 2021 is still a good option. We discussed why it can be a good option for people who are interested in it. We also discussed that web development consists of Frontend Development and Backend Development. And what quick steps one can take to get into any of these fields as an absolute beginner.
Now, in this article, we will dive deep into the complete guide on how one can plan his/her career in front-end development.
What is Frontend Development?
As an absolute beginner, I am sure you must be asking a question to yourself, what is front-end development? What does a front-end developer do?
You see as the name suggests, a front-end developer creates everything a user sees on any website or application.
To make it easier for you to understand and remember, let's make a list of tasks that a frontend developer handles.
A front-end developer:
- Creates the static User Interfaces (UIs) for the website/application.
- Responsible for adding and handling the user interactions, e.g. click of a button, filling out a form, etc.
- Integrates the Application Programming Interfaces (APIs) shared by the backend team with the UI.
- Linking pages together on a website/application for users to move back and forth.
Apart from these, there will be other tasks that you will have to do as a developer in a small team but those tasks can be handled by or delegated to anyone. So, let's not talk about what you don't do and talk about as a front-end developer what you do.
As a beginner, it is very helpful when you have a clear idea about the processes and paths you need to know to achieve anything in your career.
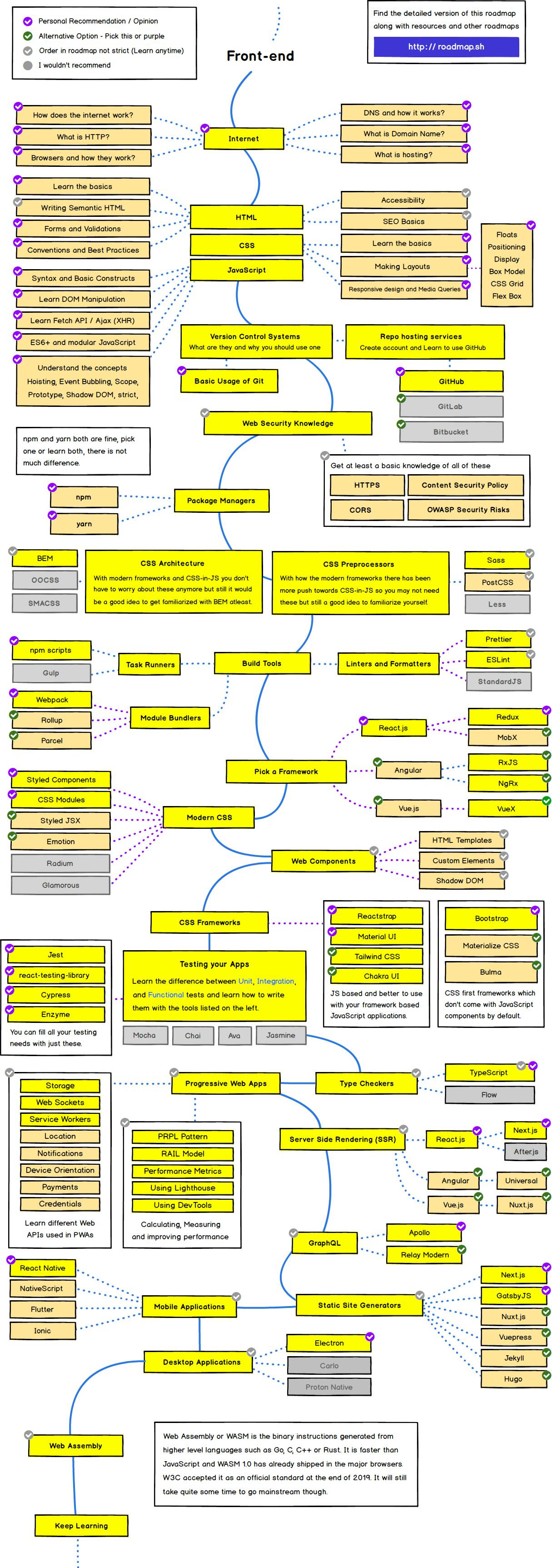
Roadmap.sh has done a wonderful job of doing extensive research and created this complete frontend developer roadmap for us and for every beginner who is planning to build a career as a frontend developer.

Skills that you need to learn to be a frontend developer
Now, that we have some idea about what you will do as a front-end developer, let's find out the skills that are needed to do all that.
There are three technologies that you need to start with:-
HTML - HyperText Markup Language
HTML is the basic foundation of web development. HTML is not a programming language, it's a markup language but it does not mean that it is any less than any programming language like Python or JavaScript.
Almost all web pages that you see on the web are written in HTML. We can confidently state that HTML is the A B C of web development.
HTML consists of elements also called tags. Each tag has its meaning and purpose. With the help of HTML, you would create the basic structure of your website and element should be written in the order they are going to be shown on the website. Some of the best resources to learn HTML:
CSS - Cascading Style Sheets:
CSS helps to style the webpage when you are done writing your HTML elements. You can target your HTML elements in a CSS file using various selectors, but mostly you would use classes, ids, and tag names.
In the CSS file, you would define properties like the color, size of the text and background, how big you want your image to be and which font style to use and so many other properties.
This is where you get to show your creativity and make the website as beautiful you can make, but keeping in mind the performance of the webpage.
Some of the best resources to learn CSS:
JS - JavaScript:
JS is the most popular language out there. According to the StackOverflow survey, also discussed in our previous blog, A career in web development in 2021, JavaScript has been winning this race for 9 years in a row.
And this is because JavaScript can be used in frontend and backend development.
But as a beginner, you just have to focus on the fundamental concepts of programming that apply to JavaScript and that would be the stepping stone for you to learn any other language later if you choose to.
Some of the best resources to learn JavaScript online:
To understand the use of these three, as an absolute beginner, let's take an example.
Our body is the website or the application that we have to build.
For creating our body we need to have the elements like bones, skin, all kinds of body organs.
Now, same as our body organs, we use HTML to create elements for our website. We create them in order we will be using them on our website. As the header of the website will be on top and footer of the website would be at the bottom, and so on.
We have created elements that are needed now, we need to define how they should look as per the design and where they should be placed.
Just like our bodies look different and beautiful in their way with all the hairstyle, clothes, etc. To do all that for our website, CSS comes into the picture.
CSS (Cascading Style Sheets) defines how a user sees our website. We use CSS, to define what size of the image to put, what color of the text and background should be on our website. CSS also helps us define how our website should look when viewed on different screen sizes.
Till now, we have created our body with all the structure, bones, muscles, and skin, and everything. But we do want a working body, we want to use our feet to work for walking and hands to help us type this blog, that you can see and read with your eyes.
So, for this interaction, we have our brain and the nervous system to help us understand the world around us and interact with it.
Likewise, we have JavaScript that does the work of our brain on our website. It tells the website what to open when a user clicks on a login button and what to do when the user clicks on the logout button.
JavaScript also helps us get the feedback of our users after they read this blog, and post it down below in the comments section.
If this analogy helped you understand even a bit about HTML, CSS, and JavaScript please drop a comment down below and see the JavaScript in action.
After you have done a basic course on the above three, you will have some idea of how these technologies are used in front-end development.
It's time to move ahead and learn some of the following technologies which a frontend developer should be aware of, and will have to use in his/her day-to-day work.
Understand how the web works?
How the internet works?
- The basic idea is browser sends a request, the server returns a response, that's how we see a webpage on browsers.
How do you get the data on hitting a URL in your browser and What is DNS?
- our browsers and servers talk to each other using numbers and they are called IP Addresses e.g. 255.0.23.3 but we as users can't remember all these IP addresses for all the websites we need, this is where DNS (Domain Name System) comes into the picture and maps our domain names like yourdomain.com to its IP address.
Understand the difference between client-side and server-side programming.
DOM - Document Object Model:
This represents the page that contains the webpage and all the elements that we created using HTML. Let's understand it this way, DOM is the document that consists of elements as objects which has their properties and methods.
Why do you need to learn DOM? you may ask!
so, DOM helps you target and grab any element on your website, and use it or its properties to change it or use it in any way you want in your project. e.g. you want to show a modal that pops up on the screen when you hit a button, so we can use DOM to achieve that.
CSS Pre-processors like LESS, SCSS:
Pro-processors like LESS and SCSS help in creating better organized and re-usable CSS snippets.
The pre-processors contain features like mixins, functions, variables, and the ability to use multiple files and import those into one main file.
Basic idea is, it helps you write extensible, re-usable, and less code.
Version Control System:
When you start working on a project, you would need to have a way to control the different versions of your project, and have a clear idea about the code changes done by you or any other developer working with you on the same project.
So, Version Control System helps in handling this by maintaining a history of what changes have happened and who has done it. GIT, CVS, & SVN are few popular open-source version control systems, which you can use to track your changes.
Most of the companies use GitHub, GitLab, or BitBucket as their version control systems which are based on GIT. Learning GIT can be a bit difficult for a beginner, but when you are working alone on your first few projects, you would only need to remember these commands and you will be good to go.
git init- it adds git to your new project and creates a master branch to your repository.git status- it checks the new changes to your projectgit add -p- it shows you changes in small chunks so that you can check and confirm those changes one by one. There is another command (git add .) which adds all changes to git without confirmation and I would not suggest doing it.git commit -m "write your commit-change msg here"- commits changes to git with the message written inside quotes about the changes after -mgit push origin remote-branch-name- it pushes your code to the remote branch which you have mentioned in the command.git checkout branch-name- it takes you to the branch you checkout to.git checkout -b new-branch-name- it creates a new branch for you with the name provided by you and checks out to that branch.git pull- this will pull all the changes from the remote branch to your remote branch.
Ability to use libraries in the project:
As a developer, you would have to do some development in your project which could require a lot of time and effort but you can also use libraries created by other developers and graciously open-sourced for other developers to use and take benefit from it.
You must gain some experience in integrating and using open-sourced libraries. They can be for any use cases, could be for creating UIs, like using a bootstrap library or using an image slider library.
Understand the difference between Static, Dynamic Websites and SPAs:
Static Websites
Static websites are the website in which the content of the website does not change very often or does not change at all.
And it is the same for every user, for the time of the day, and the time zone.
Static websites don't usually need any database design and are good for cases when there are fewer pages and very few update cycles. To build a static website you just need to have HTML, CSS, and JavaScript knowledge.
Dynamic Websites
On other hand, dynamic websites content can change very often, based on its users, timezone, etc. To develop a dynamic website, you necessarily need to have a backend and a database design, because Dynamic websites are mostly database-driven.
To build a dynamic website you would need to have a fair amount of backend knowledge as well along with HTML, CSS, and JS because mostly all the content is server-rendered and you have to use some server scripting language like node.js, PHP, .Net, or Python to develop and fill the webpage with the content. It is not very much popular and in use nowadays because of SPAs.
Single Page Applications
SPAs or Single Page Applications are the modern ways of developing a web application that gives users the app ecosystem kind of feel and it does not load content from the server on each page load.
SPAs are popular and in high demand, because they have the ability of dynamic websites and are easy to build like static websites. Popular frameworks that help you develop SPAs are React.js, Angular,.js, Vue.js, and Svelte, etc.
But it should also be noted that static websites are cheaper to build and faster in performance than dynamic websites or SPAs, that's why it is very important to understand the requirement of the project and then decide what kind of approach we should have for our next project.
As a beginner it can be confusing for you to decide what to choose for your next project, should it be a static website or a dynamic one.
Now, you can decide it better when you have a clear idea about the requirement of the project. Try to find out the answers to the following questions:
- Do you need to have login functionality? If Yes: Choose SPA
- Is the data going to change more often? If Yes: Choose SPA.
- Are there chances of adding more pages and functionalities in near future? If Yes: Choose SPA.
- It's going to be just a simple landing page of the company or a portfolio - Choose Static Website.
- You need an e-commerce kind of feature: Choose SPA. These are some of the scenarios but do give some time before starting your project, and very clearly understand the project requirements.
Popular JavaScript Frameworks and Libraries:
So, you have taken all the requirements and you came to the conclusion that you would have to develop a Single Page Application for your next project then it's time to learn some popular JavaScript frameworks and libraries.
My personal preference is React.js and of course, you should try and test yourself all the options available and choose the one which you like the most.
If you want to learn React.js, it's good to have a look at the React.js official documentation once.
Application Programming Interface (API) Integrations:
As a frontend developer, you will have to connect with the backend team and get the APIs for your SPA. An API connects your frontend with the backend and the database for the data that the user needs to see and interact with.
It would be your job role as a frontend developer to integrate different types of APIs to your frontend, e.g. if the user wants to send some details about something maybe his/her profile info, then you need to connect a proper API to do that, and then to show the same data back to the user on the profile page, you would need to connect another API.
In the same way, you will have to link all the pages and actions of your application with the backend with the help of APIs.
NPM and Yarn:
When you start working on SPAs, there will be a lot of dependencies that your frontend code will require, and to manage all that, you have npm and yarn.
NPM is short for Node Package Manager, it helps you manage packages used in your project.
It keeps an eye on the version number of the packages in use and even the dependencies of the packages that you use in your project.
Both NPM and Yarn have the same purpose, it is debatable which one is better than the other, but basic idea is, you should use only one of the two and you should have a basic understanding of the two.
To find out which packages are being used by your project, open package.json inside your project and you will see the list of package dependencies and the versions of those packages used in your project.
Learn how to use browser dev tools:
As a frontend developer, regardless of your experience level, you will need to use your browser dev tools, for inspecting your website elements, debugging issues, and fixing UI-related problems.
Browser dev tools would be your friend in all scenarios. It would be a plus point for you if you learn to use dev tools efficiently.
Wrapping Up
As a final note, frontend development is a very promising career for a developer and opportunities are endless. Once you get a good hold of the web frontend technologies and have created a couple of projects using JavaScript Frameworks, try learning technologies that help you build the frontend for the mobile applications.
The web keeps changing with new technologies so, it is essential to keep yourself up-to-date with the latest trends and technologies, and never stop learning.
It's good to have your fundamentals clear, even when you have gained a bit of experience so that you can grasp any new technology that comes in your way easily.
That is it for now, until next time.
Keep learning, keep coding...
Cheers!
Lalit